Hãy tưởng tượng bạn đang đọc một trang tiểu thuyết chỉ toàn là chữ, không có ngắt câu và không xuống dòng. Chắc chắn bạn chỉ đọc được vài trang là thấy mỏi mắt rồi phải không. Tuy nhiên, nội dung được xuống dòng hợp lý, thỉnh thoảng được chèn hình ảnh minh hoạ, chắc chắn bạn sẽ hứng thú hơn, đọc được nhiều nội dung hơn mà mắt của bạn cũng thoải mái hơn.
Điều đó cũng quan trọng khi thiết kế trang web của bạn. Bạn nên có những không gian trống trong nội dung để chúng nhìn đỡ rối và mắt của người đọc có khoảng thời gian nhỏ để nghỉ ngơi. Những không gian trống như vậy, người ta thường gọi là khoảng trắng trong thiết kế web.
Khoảng trắng trong thiết kế web là gì?
Khoảng trắng là không gian trống xung quanh nội dung và các phần tử trên trang web.
Nó được sử dụng để cân bằng thiết kế của trang, sắp xếp nội dung và các yếu tố cũng như cải thiện trải nghiệm hình ảnh cho người dùng.
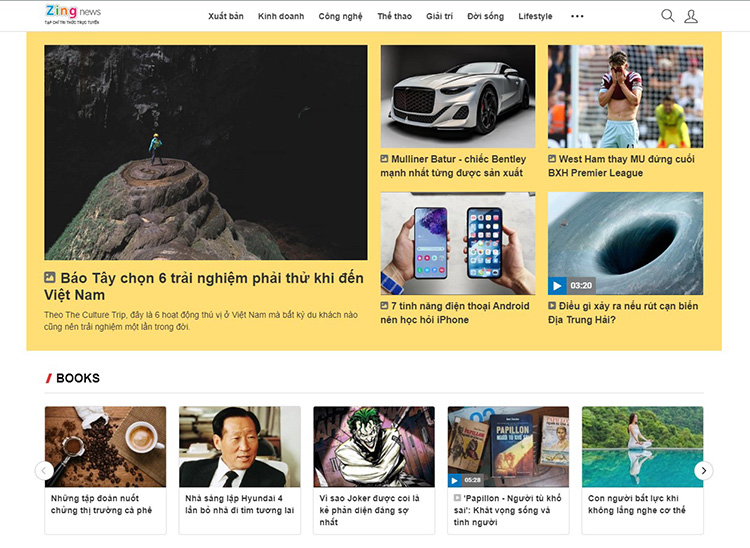
Một ví dụ dễ thấy nhất là các trang web tin tức, nơi mà nội dung và hình ảnh xuất hiện dày đặc rất dễ làm cho người đọc rối mắt. Tuy nhiên, hãy xem trang web của Zing:
Bạn có thể thấy rất nhiều khoảng trắng được chèn vào trong bố cục để phân chia các nội dung với nhau. Điều này giúp cho bạn có thể lướt qua toàn bộ các tin tức một cách dễ dàng và nhẹ nhàng thoải mái.
>> Hướng dẫn thiết kế web cho mọi người.
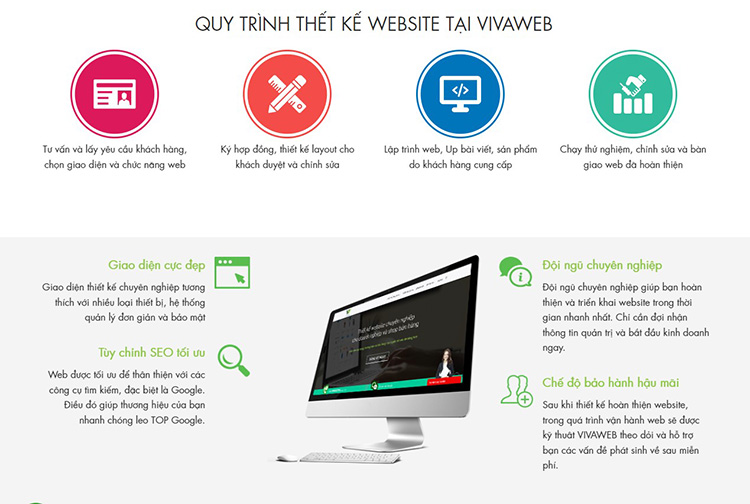
Hay như trong thiết kế dưới đây của Vivaweb, có thể thấy nội dung rất rõ ràng, thân thiện khi được bố trí với rất nhiều khoảng trắng hợp lý.
Lưu ý, khoảng trắng không nhất thiết phải là không gian màu trắng, mà nó có thể là màu bất kỳ, miễn là nó có thể tạo nên những khoảng trống giữa các thành phần trên website, như là các đoạn văn, hình ảnh, các mục.
Tại sao bạn nên sử dụng khoảng trắng trên trang web?
Dưới đây là một số lý do chính tại sao không gian trắng nên được tích hợp vào mọi trang web bạn thiết kế:
Đó là một phương pháp cổ điển
Không giống như các xu hướng thiết kế web có thể chỉ trông đẹp hoặc phù hợp trong một thời gian ngắn, khoảng trắng là một phương pháp cổ điển lâu dài.
Nếu bạn các thiết kế web của mình vẫn hoạt động hiệu quả trong tương lai, khoảng trắng phải là một phần của chúng.
Nó dẫn đến nhiều giao diện hấp dẫn hơn
Vào một trang web cũng giống như vào nhà của ai đó. Tất cả những gì bạn cần là vài giây để cảm nhận bạn sẽ cảm thấy thoải mái như thế nào khi ở trong đó.
Với khoảng trắng thích hợp, bạn có thể tạo ra sự tương phản hoàn hảo giữa nội dung và không gian.
Nhưng bạn phải quyết định tỷ lệ phù hợp là bao nhiêu. Đối với một thương hiệu như Google, nhiều khoảng trắng này có tác dụng:
Tuy nhiên, đối với một thương hiệu khác, giao diện người dùng quá đơn giản có thể khiến trang web trông quá trống rỗng và thương hiệu không có giá trị. Nhưng nếu bạn tìm thấy sự cân bằng phù hợp, lựa chọn khoảng trắng của bạn chắc chắn có thể giúp thiết kế web chuẩn và trông hấp dẫn đối với người dùng mục tiêu.
Nó làm cho các trang web dễ sử dụng hơn
Nếu bạn nghiên cứu các nguyên tắc thiết kế trang web, bạn sẽ nhận thấy rằng vị trí và khoảng cách được đặc trưng trong chúng.
Khi bạn áp dụng các nguyên tắc thiết kế này cho các trang web, bạn đã tận dụng tâm lý người dùng để tạo ra các giao diện và hành trình của người dùng dễ hiểu và dễ làm theo.
Nó cải thiện sự tập trung
Khi tự làm website, bạn có thể ném quá nhiều nội dung vào khách truy cập cùng một lúc, khiến họ bị choáng ngợp và khó tập trung vào một thứ.
Càng có nhiều thông tin xuất hiện cùng một lúc, mọi người sẽ mất nhiều thời gian để phản ứng với nó hơn. Và, trong trường hợp của một trang web, nó có thể đủ để ngăn họ đưa ra bất kỳ quyết định nào.
Bằng cách xây dựng không gian xung quanh từng khu vực trên trang web của mình, bạn sẽ cho phép khách truy cập dành một chút thời gian để hít thở và xem xét những gì họ đang xem. Nó làm chậm quá trình ra quyết định… nhưng theo một cách tốt.
Nó hữu ích cho tổ chức
Khi bạn có rất nhiều nội dung để đưa vào một trang web, thật dễ dàng để tìm ra cách chia nó thành các phần và trang khác nhau. Tuy nhiên, chỉ cần đặt nội dung vào các vùng chứa khác nhau là không đủ.
Khi bạn thêm không gian xung quanh nội dung hoặc vùng chứa của nó, bạn đang gửi một tín hiệu về mức độ quan trọng của nội dung đó và nó liên quan như thế nào đến những thứ xung quanh.
Nó cải thiện tính dễ đọc và dễ đọc của nội dung của bạn
Cho dù đó là một đoạn văn bản ngắn trong hình ảnh đầu trang, một bài đăng trên blog dài hay một trang mô tả sản phẩm rất rõ ràng, bạn đều muốn khách truy cập đọc nội dung ở đó.
Định cỡ font chữ một cách chính xác sẽ giúp thu hút sự chú ý vào các từ của bạn, nhưng chính khoảng cách xung quanh các chữ cái, từ và đoạn văn sẽ đảm bảo chúng có thể được đọc một cách dễ dàng.
Kết luận
Không thể bàn cãi gì nữa, khoảng trắng trong thiết kế web là một yếu tố vô cùng cần thiết đối với một thiết kế web thân thiện người dùng. Hãy chú ý khoảng trắng khi thiết kế bất kỳ website nào nhé!
Đọc thêm các bài viết hướng dẫn làm web cho người mới để biết thêm về khoảng trắng website.