Như bạn đã biết thì một trang web HTML được tạo thành từ 2 thành phần cơ bản là HTML và CSS. Mối quan hệ giữa HTML và CSS được gắn chặt với nhau vì HTML là nền tảng của một trang web và CSS là tất cả tính thẩm mỹ của toàn bộ trang web. CSS (dùng để định dạng nội dung và các phần tử trên trang web, chẳng hạn như màu sắc, kích thước, đổ bóng, tạo khối, tạo hình ảnh, chuyển động, …
Có 3 cách cơ bản để bạn áp dụng CSS vào HTML, sau đây mình sẽ trình bày 3 cách đó.
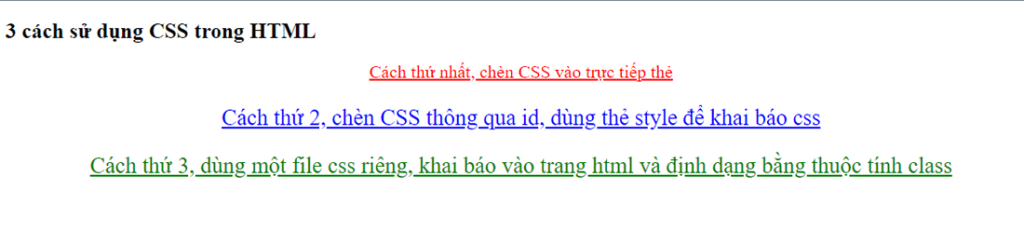
3 cách áp dụng CSS vào HTML
Trên đây là kết quả của 3 cách đó, chúng ta sẽ đi vào từng cách cụ thể nhé.
#1 Chèn CSS trực tiếp vào thẻ
Đầu tiên, ta có thể chèn trực tiếp CSS vào thẻ bất kỳ thông qua thuộc tính style, như là <div style=”…”> hay <h1 style=”…”>
Ví dụ:
<div style="color: red; font-size: 20px; font-weight: 600px; text-decoration: underline; text-align: center;">
<p>Cách thứ nhất, chèn CSS vào trực tiếp thẻ</p>
</div>
Cách làm này sử dụng thuộc tính style để khai báo các thuộc tính CSS trực tiếp vào thẻ bất kỳ để định dạng cho nội dung trong thẻ đó. Bạn nên hạn chế sử dụng cách này, nó sẽ làm code html của bạn rối hơn. Chỉ sử dụng khi chỉ khai báo cho một phần tử và một vài lần thôi. Nếu các thuộc tính này được lặp đi lặp lại nhiều lần trên trang, bạn không nên dùng cách này.
#2 Chèn CSS bằng cách khai báo CSS riêng
Với cách thứ 2, bạn sẽ áp dụng cho một khối có nhiều thành phần bên trong cần định dạng. Trong đó bao gồm một khối lớn có kiểu giống nhau, nhưng mỗi khối con bên trong cần khai báo kiểu khác nhau. Chúng ta sẽ dùng thuộc tính #id để khai báo cho khối chính và class để khai báo cho khối con.Thuộc tính style sẽ được khai báo vào cặp thẻ <style> … </style> và nằm tách biệt.
Ví dụ:
<div id="cach-2">
<p class="dong-1">Cách thứ 2, dòng 1: chèn CSS thông qua id, dùng thẻ style để khai báo css</p>
<p class="dong-2">Cách thứ 2, dòng 2: chèn CSS thông qua id, dùng thẻ style để khai báo css</p>
</div>
<style>
#cach-2 {
font-size: 25px;
font-weight: 600px;
text-decoration: underline;
text-align: center;
}
#cach-2 .dong-1 {
color: blue;
}
#cach-2 .dong-2 {
color: orange;
}
</style>
Theo cách trên, mình dùng thẻ <div> khai báo khối có id là “cach-2”, có một số thuộc tính chung cho toàn khối bao gồm kích thước 20, in đậm, gạch chân và căn giữa. Sau đó là 2 dòng nội dung thừa hưởng thuộc tính toàn khối, nhưng có 2 màu sắc riêng biệt là blue và orange.
Cách này cũng không nên sử dụng nhiều, chỉ dùng khi cần khai báo cho một khối chỉ sử dụng 1 hoặc 2 lần trên trang.
>> Học HTML
#3 Sử dụng một file CSS riêng biệt
Đây là cách mà bạn phải dùng cho website của mình. Sử dụng một file CSS khai báo toàn bộ (hoặc một phần) định dạng cho trang web của bạn, sau đó nhúng nó vào trang HTML. Ở mỗi thẻ cần áp dụng định dạng chúng ta có thể dùng ID hoặc class để khai báo CSS tương ứng.
Ví dụ: tạo một file style.css đặt cùng cấp với thư mục chứa file html có nội dung như sau:
.cach-3 {
color: green;
font-size: 25px;
font-weight: 600px;
text-decoration: underline;
text-align: center;
}
Sau đó, nhúng tập tin này vào trong file HTML, bên trong cặp thẻ <head> … </head> ở đầu trang bằng đoạn code sau:
<link rel="stylesheet" href="style.css">
Sau đó khai báo CSS tương ứng vào trong mã html bằng thuộc tính class:
<div class="cach-3">
<p>Cách thứ 3, dùng một file css riêng, khai báo vào trang html và định dạng bằng thuộc tính class</p>
</div>
Một lần nữa hãy xem lại kết quả của 3 cách trên nhé: