
Khái niệm HTML gì?
HTML là từ viết tắt của Hyper Text Markup Language được sử dụng để tạo các trang web và ứng dụng web. Hãy cùng xem ý nghĩa của ngôn ngữ đánh dấu siêu văn bản và trang web nhé.
Siêu văn bản: chỉ đơn giản có nghĩa là “văn bản trong văn bản.” Một văn bản có một liên kết bên trong nó, là một siêu văn bản. Khi bạn nhấp vào một liên kết đưa bạn đến một trang web mới, bạn đã nhấp vào siêu văn bản. Siêu văn bản là một cách để liên kết hai hoặc nhiều trang web với nhau.
Ngôn ngữ đánh dấu: là một ngôn ngữ máy tính được sử dụng để áp dụng các quy ước về bố cục và định dạng cho tài liệu văn bản. Ngôn ngữ đánh dấu làm cho văn bản dễ tương tác và linh động hơn. Nó có thể biến văn bản thành hình ảnh, liên kết,…
Trang web: là một tài liệu thường được viết bằng HTML và được dịch bởi trình duyệt web. Một trang web có thể được xác định bằng cách nhập một URL. Trang web có thể thuộc loại tĩnh hoặc động. Chỉ với sự trợ giúp của HTML, chúng ta có thể tạo các trang web tĩnh .
Do đó, HTML là một ngôn ngữ đánh dấu được sử dụng để tạo các trang web hấp dẫn với sự trợ giúp của việc tạo kiểu và có định dạng đẹp trên trình duyệt web. Một tài liệu HTML được tạo từ nhiều thẻ HTML và mỗi thẻ HTML chứa nội dung khác nhau.

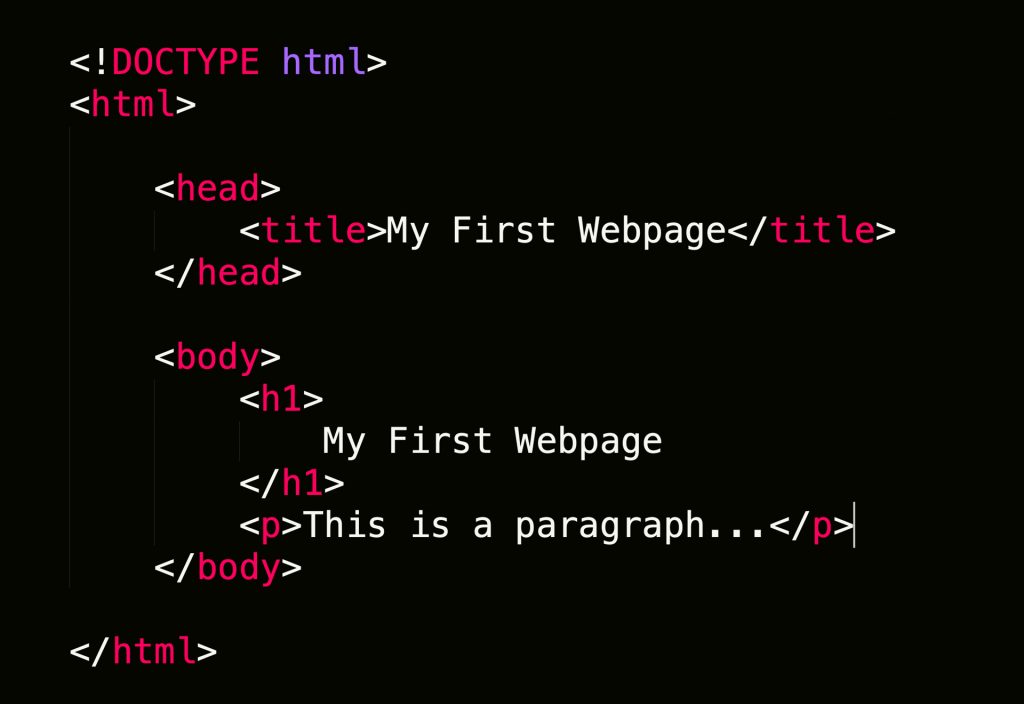
Mô tả ví dụ về HTML
<!DOCTYPE>: Xác định loại tài liệu hoặc hướng dẫn trình duyệt về phiên bản HTML.
<html> : Thẻ này thông báo cho trình duyệt rằng nó là một tài liệu HTML. Văn bản giữa thẻ html mô tả tài liệu web. Nó là vùng chứa cho tất cả các phần tử khác của HTML ngoại trừ <! DOCTYPE>
<head>: Nó phải là phần tử đầu tiên bên trong phần tử <html>, chứa siêu dữ liệu (thông tin về tài liệu). Nó phải được đóng trước khi mở thẻ body.
<title>: Như tên của nó được đề xuất, nó được sử dụng để thêm tiêu đề của trang HTML đó xuất hiện ở đầu cửa sổ trình duyệt. Nó phải được đặt bên trong thẻ head và phải đóng ngay lập tức. (không bắt buộc)
<body> : Văn bản giữa thẻ body mô tả nội dung phần thân của trang hiển thị cho người dùng cuối. Thẻ này chứa nội dung chính của tài liệu HTML.
<h1> : Văn bản giữa thẻ <h1> mô tả tiêu đề cấp đầu tiên của trang web.
<p> : Văn bản giữa thẻ <p> mô tả đoạn của trang web.

Lược sử
Vào cuối năm 1980, một nhà vật lý, Tim Berners-Lee, một nhà thầu tại CERN, đã đề xuất một hệ thống cho các nhà nghiên cứu CERN. Năm 1989, ông đã viết một bản ghi nhớ đề xuất một hệ thống siêu văn bản dựa trên internet.
Tim Berners-Lee được biết đến là cha đẻ của HTML. Mô tả đầu tiên có sẵn về HTML là một tài liệu có tên “Thẻ HTML” do Tim Berners-Lee đề xuất vào cuối năm 1991.
Phiên bản HTML
HTML 1.0: đây là phiên bản cơ bản đầu tiên của ngôn ngữ HTML và nó được phát hành vào năm 1991.
HTML 2.0: đây là phiên bản tiếp theo được phát hành vào năm 1995 và là phiên bản ngôn ngữ chuẩn cho thiết kế trang web. Hỗ trợ các tính năng bổ sung như tải lên tệp dựa trên biểu mẫu, các thành phần biểu mẫu như hộp văn bản, nút tùy chọn,…
HTML 3.2: được xuất bản vào đầu năm 1997. Phiên bản này có khả năng tạo bảng và hỗ trợ các tùy chọn bổ sung cho các cá nhân biểu mẫu. Nó cũng có thể hỗ trợ một trang web với các phương trình toán học phức tạp. Nó trở thành tiêu chuẩn chính thức cho bất kỳ trình duyệt nào từ tháng 1 năm 1997. Ngày nay nó được hầu hết các trình duyệt hỗ trợ.
HTML 4.01: được phát hành vào tháng 12 năm 1999. Nó là một phiên bản rất ổn định của ngôn ngữ HTML. Phiên bản này là tiêu chuẩn chính thức hiện tại và nó cung cấp hỗ trợ thêm cho các bảng định kiểu (CSS). Và có khả năng tạo tập lệnh cho các phần tử đa phương tiện khác nhau.
HTML 5: là phiên bản mới nhất của ngôn ngữ đánh dấu siêu văn bản. Bản dự thảo đầu tiên của phiên bản này được công bố vào tháng 1 năm 2008. Có hai tổ chức chính, một là W3C (World Wide Web Consortium). Và một tổ chức khác là WHATWG (Nhóm làm việc về công nghệ ứng dụng siêu văn bản web). Hai tổ chức tham gia vào việc phát triển phiên bản HTML 5 và vẫn đang được phát triển.

Các tính năng
- Nó là một ngôn ngữ rất dễ dàng và đơn giản. Nó có thể được dễ dàng hiểu và sửa đổi.
- Rất dễ dàng để tạo một bản trình bày hiệu quả với HTML. Vì nó có rất nhiều thẻ định dạng.
- Nó là một ngôn ngữ đánh dấu. Vì vậy nó cung cấp một cách linh hoạt để thiết kế các trang web cùng với văn bản.
- Nó tạo điều kiện cho các lập trình viên thêm một liên kết trên các trang web. Do đó, nó nâng cao hứng thú duyệt web của người dùng.
- Nó độc lập với nền tảng vì nó có thể được hiển thị trên bất kỳ nền tảng nào như Windows, Linux,…
- Nó tạo điều kiện cho lập trình viên thêm đồ họa, video và âm thanh vào các trang web để làm cho nó trở nên hấp dẫn và tương tác nhiều hơn.
- Là một ngôn ngữ không phân biệt chữ hoa chữ thường, có nghĩa là chúng ta có thể sử dụng các thẻ ở dạng viết thường hoặc viết hoa.


