Bạn đang có nhu cầu chèn các biểu tượng vào website của mình? Chẳng hạn như icon phone, home, các icon facebook, email, … để trông đẹp mắt hơn. Mặc dù bạn có thể dùng ảnh png để làm các icon này, tuy nhiên, có một cách đơn giản dễ sử dụng hơn chính là sử dụng bộ icon từ Fontawesome.
Font Awesome là một bộ biểu tượng (icon) được sử dụng trong rất nhiều trang web cung cấp cho bạn các icon dạng vectơ có thể mở rộng, thay đổi màu sắc và có thể được tùy chỉnh bằng CSS. Với hơn 2.000 icon miễn phí, bạn sẽ có thể tìm thấy một biểu tượng phù hợp với nhu cầu của mình.
Hướng dẫn sử dụng fontawesome chi tiết
Trong bài viết này, mình sẽ hướng dẫn các bạn đăng ký và sử dụng fontawesome một cách chi tiết, dễ hiểu và đơn giản.
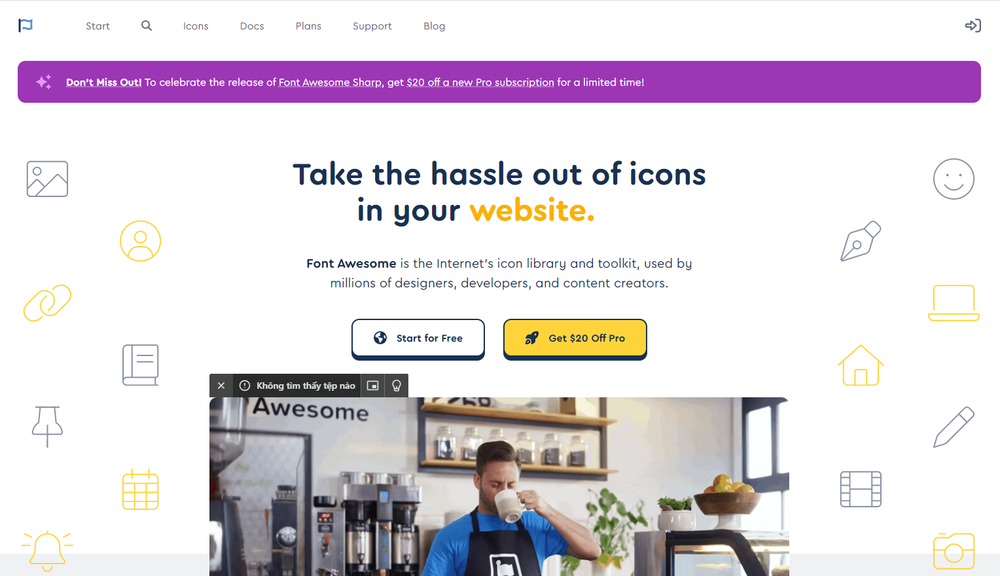
Đầu tiên, bạn hãy truy cập trang web Fontawesome
Tại trang chủ, bạn nhất vào nút Start for free để sử dụng miễn phí bộ icon nhé.
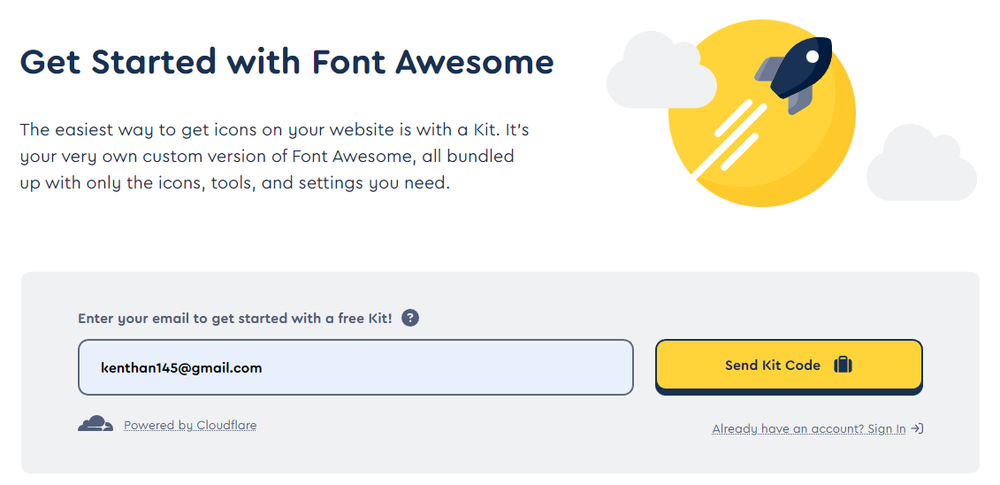
Sau đó, hãy điền địa chỉ email của bạn và nhấn nút Send Kit Code.
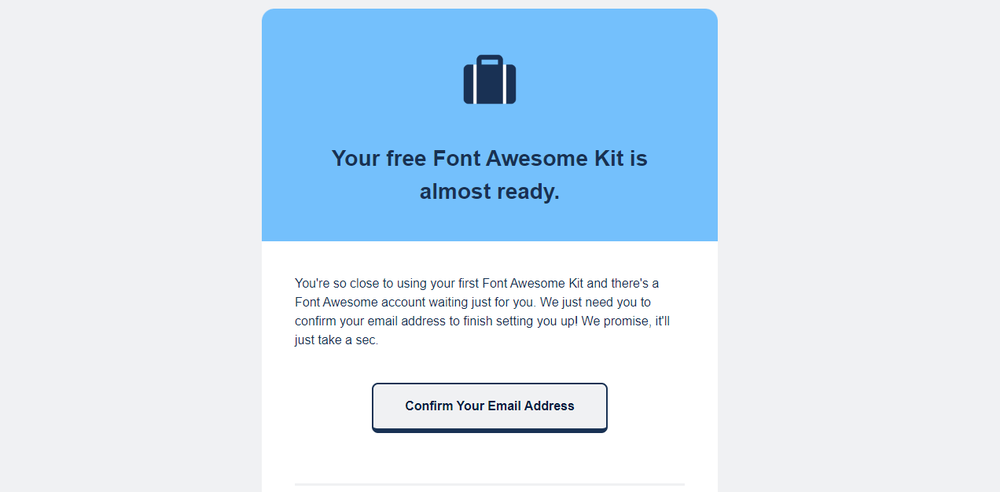
Kiểm tra hộp thư của bạn sẽ có email như sau, nhấn vào nút Confirm Your Email Address.
>> Học html tại Thiết kế web chuẩn
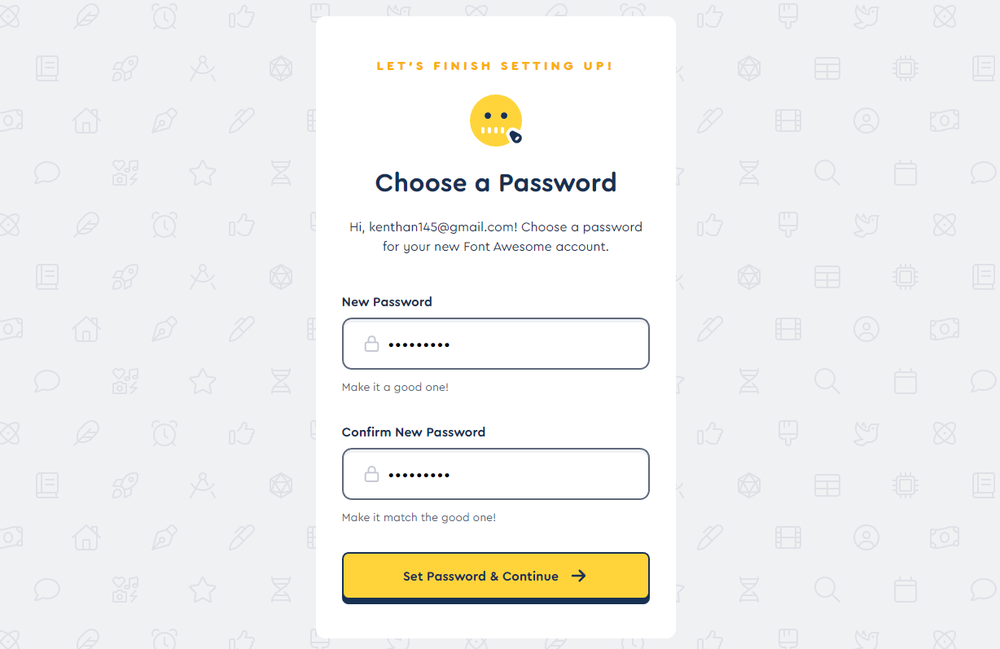
Bạn sẽ được chuyển tới trang web Fontawesome, điền password và nhất nút Countinue.
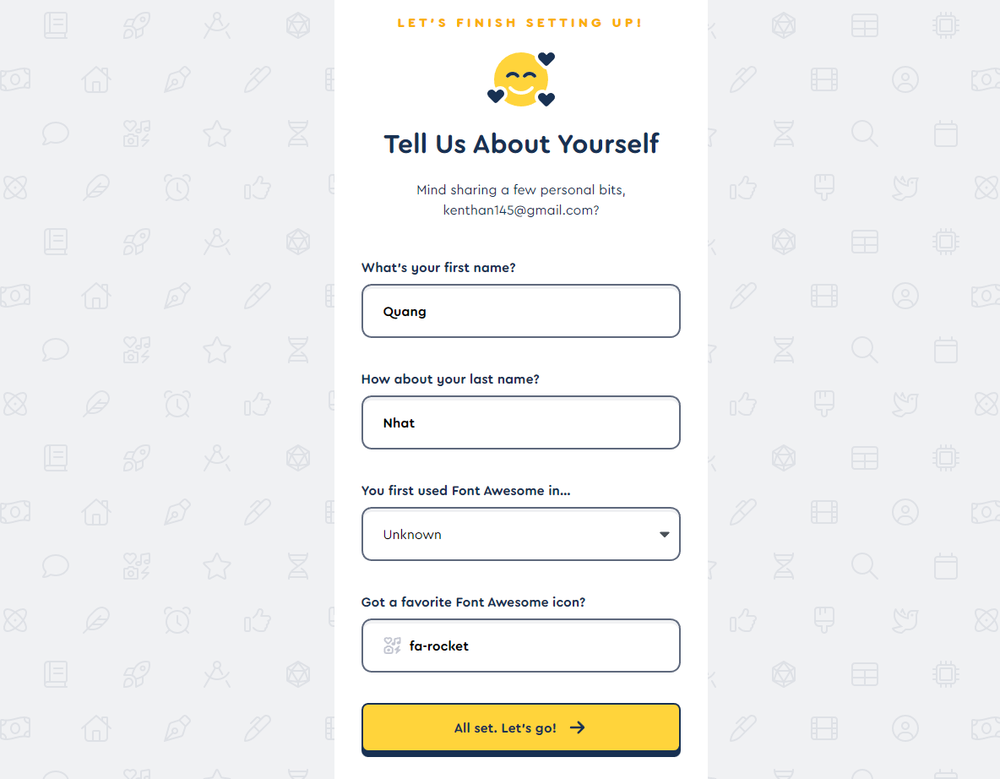
Tiếp tục điền một số thông tin cá nhân vào và nhấn nút Let’s go.
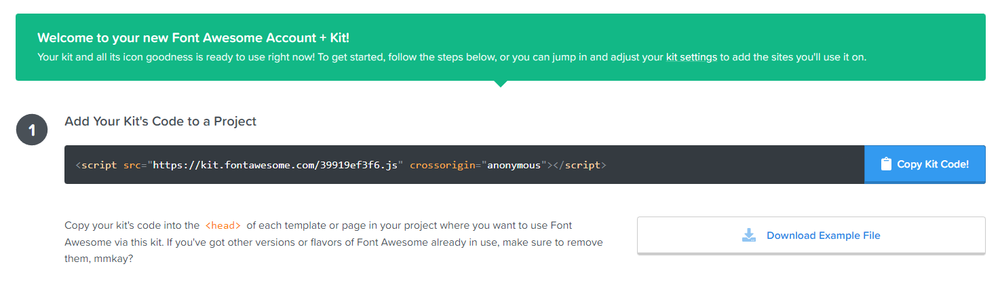
Bây giờ, Fontawesome sẽ cung cấp một đường dẫn để chèn vào website của bạn, copy nó và dán vào đầu trang trong cặp thẻ <head></head> nhé.
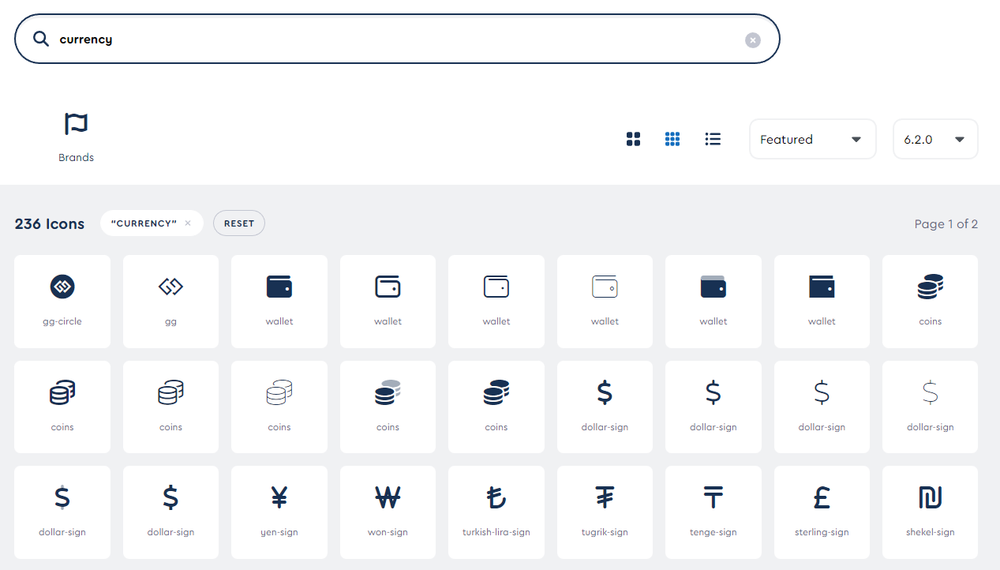
Quay lại trang fontawesome và tìm icon bạn đang muốn dùng. Lựa chọn một icon miến phí và nhấp vào.
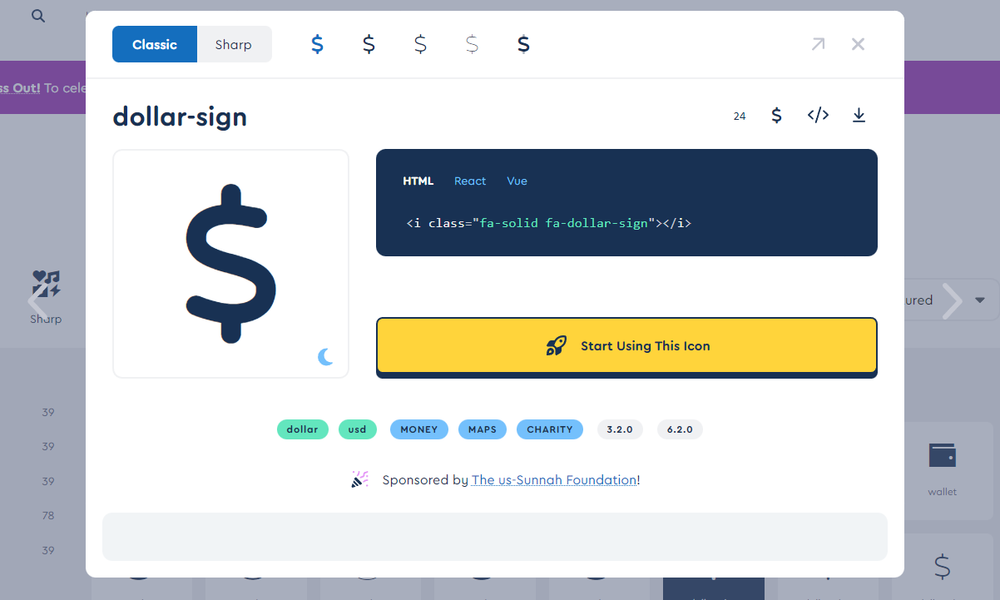
Bạn sẽ được cung cấp đoạn code html của icon có dạng: <i class=”fa-solid fa-dollar-sign”></i> (nhấp vào để copy) sau đó dán vào vị trí bạn muốn trên website của bạn.
Và đây là kết quả. Chúc các bạn thành công!