Các bảng trong HTML cho phép bạn sắp xếp dữ liệu như văn bản, hình ảnh, liên kết, các bảng khác, …. thành các hàng và cột của ô tương tự như trong Word hay Excel.
Các bảng HTML thông thường được tạo bằng thẻ <table> trong đó thẻ <tr> được sử dụng để tạo các hàng trong bảng và thẻ <td> được sử dụng để tạo các ô dữ liệu. Các phần tử bên trong <td> là đều nhau và được căn trái theo mặc định
<!DOCTYPE html>
<html>
<head>
<title>Tạo bảng HTML</title>
</head>
<body>
<table border = "1px">
<tr>
<td>Hàng 1 - cột 1</td>
<td>Hàng 1 - Cột 2</td>
</tr>
<tr>
<td>Hàng 2 - cột 1</td>
<td>Hàng 2 - Cột 2</td>
</tr>
</table>
</body>
</html>Kết quả của đoạn code trên sẽ như bên dưới.
| Hàng 1 – Cột 1 | Hàng 1 – Cột 2 |
| Hàng 2 – Cột 1 | Hàng 2 – Cột 2 |
Đây là một ví dụ về tạo bảng, ngoài ra bạn có thể tạo nhiều hàng, cột, lồng cột và hàng vào nhau, … Tất nhiên tất cả thao tác đều phải code chứ không phải lựa chọn đơn giản như trong Word được.
Vì thế, hôm nay mình sẽ hướng dẫn các bạn cách tạo bảng html đẹp và nhanh qua trang web DivTable. Chỉ với vài thao tác tạo bảng đơn giản như trong Word, trang web sẽ xuất ra mã html và css cho bạn sử dụng chèn vào website.
Cách tạo bảng html đẹp và nhanh
Đầu tiên, bạn hãy truy cập vào trang web https://divtable.com/.
Ở hàng trên cùng, sẽ có một vài mẫu bảng cho bạn lựa chọn để chỉnh sửa, hoặc bạn có thể chọn No Style ở cuối cùng để tự trang trí bảng cho mình.
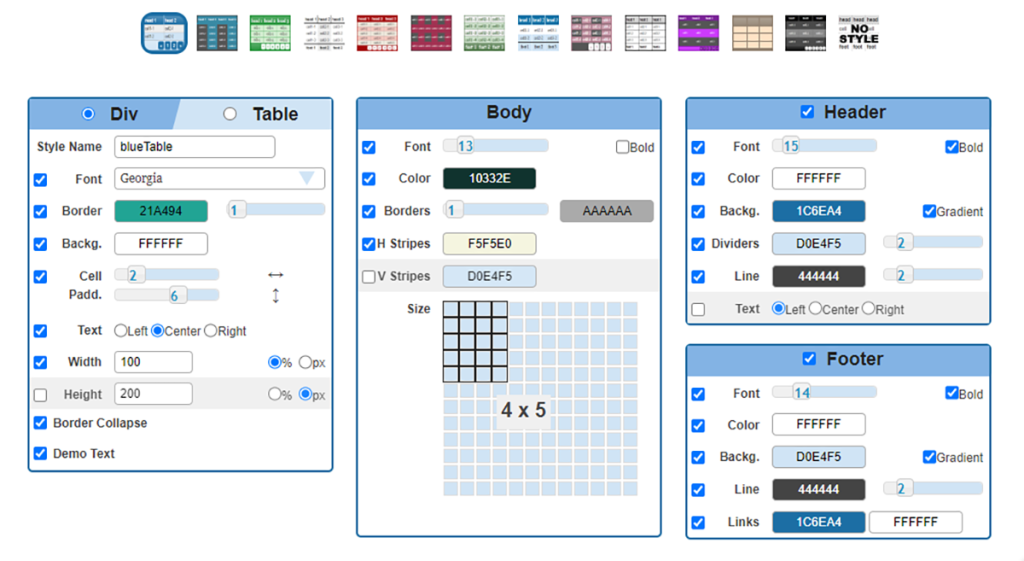
Bên dưới bạn sẽ thấy có 4 ô thiết lập.
Ô tạo bảng: Ô đầu tiên là khởi tạo bảng, bạn có thể chọn mã tạo bảng html là Table hoặc thẻ Div truyền thống. Theo mình thì các bạn nên dùng thẻ Div, thẻ Div căn bản là sử dụng các CSS để bố cục bảng. Nó có nhiều lợi thế hơn so với việc dùng thẻ <table> truyền thống. Tạo bảng với CSS có một số thuận lợi đối với việc SEO Web, điển hình là việc có thể đặt nội dung trước các mã lệnh khác bằng thẻ DIV ( việc bố trí những nội dung quan trọng bao gồm từ khóa lên phần đầu của trang web luôn làm gia tăng sự nổi bật của từ khóa ).
Bên dưới bạn có thể thay đổi các thông số của bảng, như là font chữ, màu sắc, căn lề, độ rộng của hàng và cột. Bạn cũng có thể chọn vào Demo Text để bảng tự động chèn nội dung mẫu.
Ô Body: Ô này cho phép bạn cấu hình nội dung bảng, như là số lượng dòng / cột, màu sắc phân biệt từng dòng / cột , …
Ô Header và Footer: 2 ô này cho phép bạn định dạng các dòng đầu bảng và cuối bảng theo ý thích.
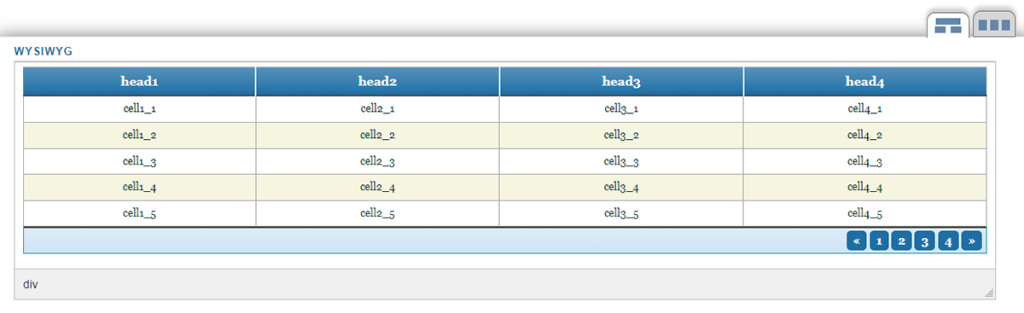
Mỗi thiết lập của bạn sẽ ngay lập tức được hiển thị bên dưới để bạn dễ dàng theo dõi.
>> Học HTML với thiết kế web chuẩn
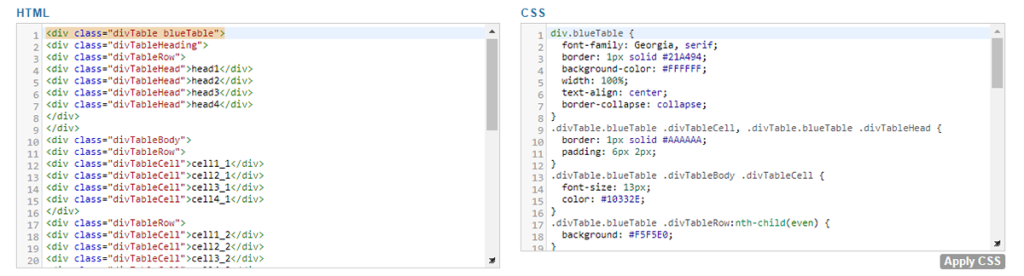
Cuối cùng, khi đã hoàn thành các thiết lập, bạn có thể copy 2 đoạn mã HTML và CSS ở dưới vào website hoặc bài đăng trên website để sử dụng.