Có thể khó biết khi nào nên sử dụng CSS padding và khi nào thì dùng margin đối với người mới học thiết kế web. Trong bài viết này, mình sẽ hướng dẫn bạn phân biệt padding và margin và trường hợp khi nào thì sử dụng một trong 2 hoặc cả 2 định dạng này.
Margin và Padding là những yếu tố thiết yếu của khoảng cách khi nói đến thiết kế web.
Nếu bạn biết khi nào và làm thế nào để tận dụng từng thứ, bạn sẽ có đủ khả năng để tạo ra các trang web bắt mắt, đáp ứng và trông tuyệt vời trên mọi thiết bị.
Nếu bạn là người mới sử dụng CSS hoặc muốn tìm hiểu thêm về Margin và Padding, hãy đọc để tìm hiểu chính xác chúng là gì và cách quyết định khi nào sử dụng chúng.
Khái niệm cơ bản về thiết kế web
Trước khi đi sâu vào các sắc thái của Margin và phần Padding, chúng ta hãy nhanh chóng xem lại các khái niệm cơ bản về phát triển web: HTML và CSS.
HTML (Ngôn ngữ đánh dấu siêu văn bản) cho trình duyệt web của bạn biết cách hiển thị một trang web. CSS (Cascading Style Sheets) cung cấp một tập hợp các quy tắc được áp dụng cho HTML và chi phối phong cách của một trang web. Vì vậy, chúng ta dựa vào HTML để xác định văn bản cụ thể cho tiêu đề trên một trang, nhưng có thể sử dụng CSS để đặt phông chữ, kích thước văn bản và màu sắc nhất quán cho tất cả các tiêu đề trong cùng một lớp trên một trang web.
Việc phát minh ra CSS là một công cụ thay đổi cuộc chơi đối với phát triển web vì nó loại bỏ sự cần thiết phải viết hoặc viết lại một dòng mã tạo kiểu riêng lẻ cho từng phần tử trên mỗi trang của trang web. CSS cho phép người thiết kế web không chỉ thiết lập các tham số nhất quán cho các phần tử trong cùng một lớp mà còn thực hiện các thay đổi cho toàn bộ lớp cùng một lúc.
>> HTML là gì?
Mô hình hộp CSS là gì?
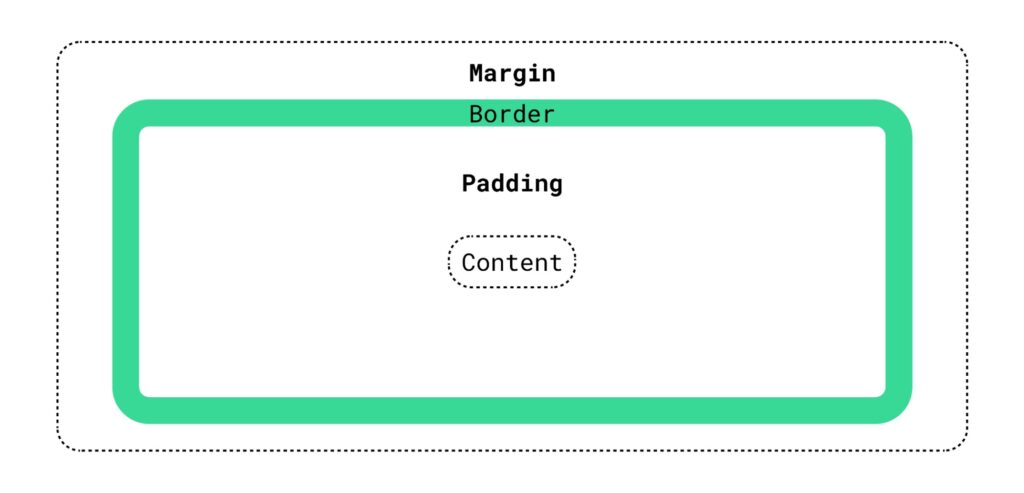
CSS sử dụng mô hình hộp để cho các trình duyệt web biết cách hiển thị và tạo khoảng trống cho các phần tử khác nhau trên một trang web. Tất cả các trang web được tạo thành từ một loạt các hộp và các hộp này có bốn thành phần chính.
- Nội dung – Phần trong cùng của hộp. Nội dung có thể là hình ảnh, văn bản, tiêu đề hoặc một cái gì đó khác.
- Phần Padding – Khoảng trống bên trong giữa nội dung và đường viền của hộp của bạn.
- Viền – Các đường viền có thể không nhìn thấy hoặc chúng có thể là một đường dày có màu.
- Margin – Khoảng trống bên ngoài bao quanh hộp.
Các hộp CSS có thể được căn chỉnh theo chiều dọc hoặc chiều ngang. Chúng có thể ngồi cạnh nhau, lồng vào nhau và thậm chí có thể chồng lên nhau.
Sự khác biệt giữa margin và padding là gì?
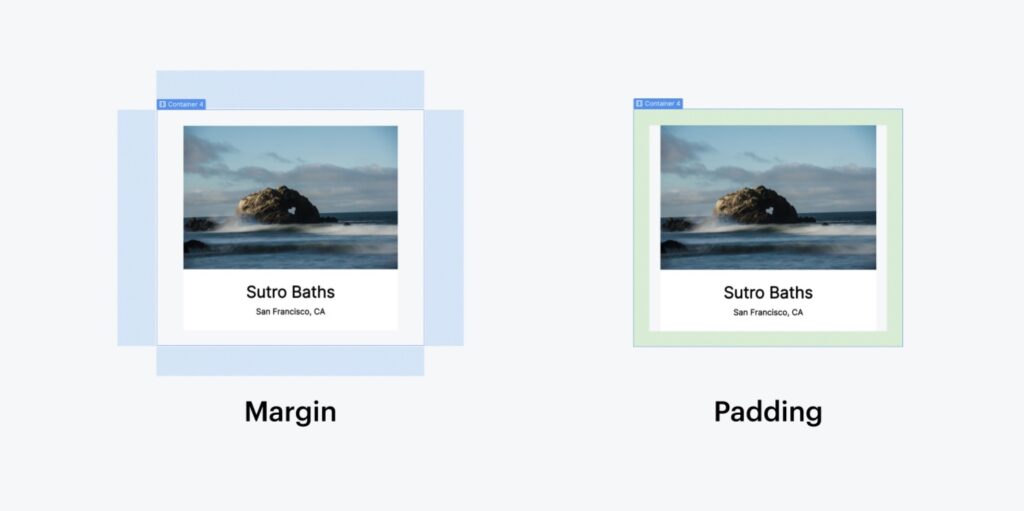
Sự khác biệt chính giữa padding và margin là padding kiểm soát bao nhiêu khoảng trống tồn tại trong một hộp, trong khi Margin kiểm soát lượng khoảng trống hoặc khoảng trống tồn tại bên ngoài một hộp.
Padding có thể được đặt thành 0 pixel trở lên. Nó có thể thay đổi kích thước phần tử của chính nó và ảnh hưởng đến mức độ hiển thị của màu tô hoặc hình nền trong một hộp.
Mặt khác, Margin về bản chất là khoảng cách vô hình xung quanh một hộp. Chúng xác định cách một phần tử tương tác với các phần tử liền kề hoặc cạnh của màn hình. Margin có thể được đặt thành 0 và cao hơn như padding. Nhưng không giống như padding, Margin cũng có thể được đặt thành tự động và thậm chí có thể có giá trị âm.
Khi nào sử dụng CSS padding
Chúng ta có thể sử dụng CSS padding để:
Điều chỉnh khoảng trắng xung quanh nội dung
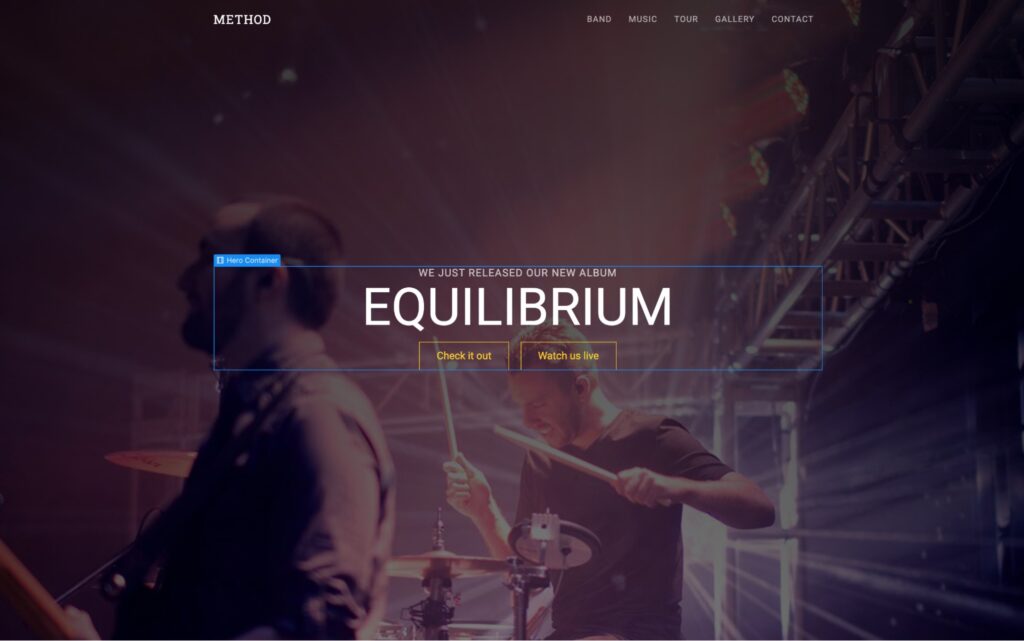
Chúng ta có thể sử dụng padding để dễ dàng điều chỉnh không gian trắng xung quanh nội dung trong một phần tử, chẳng hạn như nút hoặc thẻ thông tin.
Điều chỉnh kích thước tổng thể của một phần tử
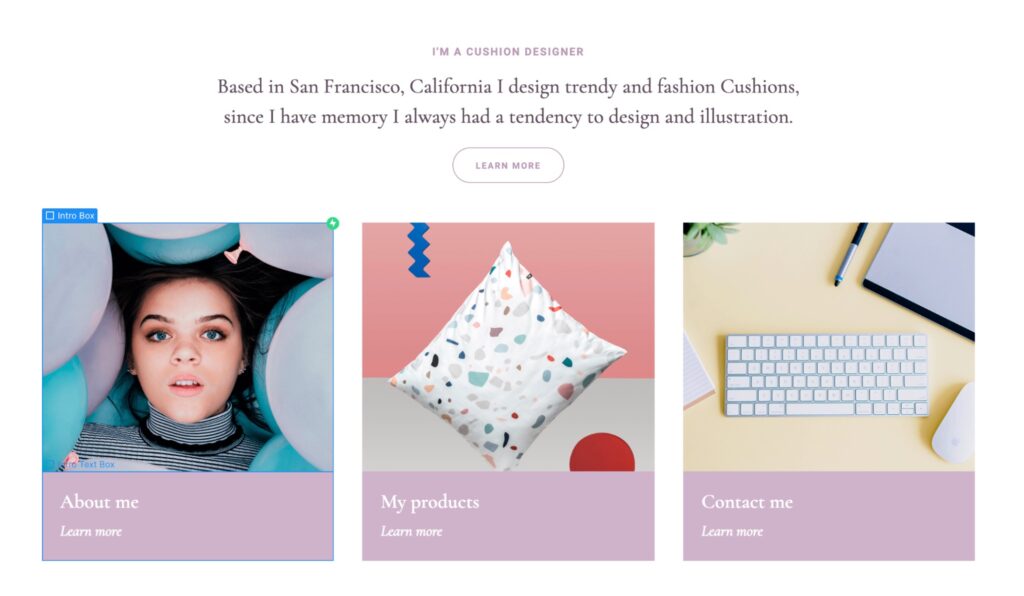
Chúng ta cũng có thể sử dụng padding để điều chỉnh kích thước của các phần tử. Đây là một ví dụ sử dụng padding để điều chỉnh kích thước hộp.
Chúng ta có thể làm cho hộp màu trắng nhỏ hơn bằng cách giảm phần đệm (được đặt trước xuống 24 pixel). Dưới đây, bạn có thể thấy nó trông như thế nào nếu chúng tôi thay đổi phần đệm thành 5 pixel ở tất cả các bên.
Khi nào sử dụng margin CSS
Chúng ta có thể sử dụng CSS margin để:
Căn giữa các phần tử trên một trang web
Để căn giữa các mục theo chiều ngang trên một trang bằng cách sử dụng margin, bạn có thể đặt margin left và right thành tự động.
Điều chỉnh khoảng trắng bên ngoài hộp
Sử dụng margin để điều chỉnh khoảng cách bên ngoài hộp, giúp nó tạo khoảng trắng so với các hộp khác xung quanh.
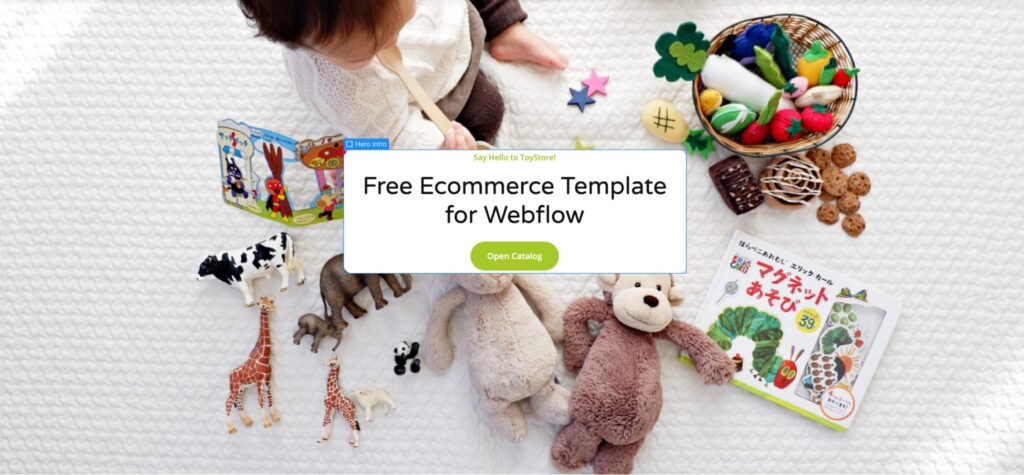
Sử dụng margin cho các phần tử chồng chéo
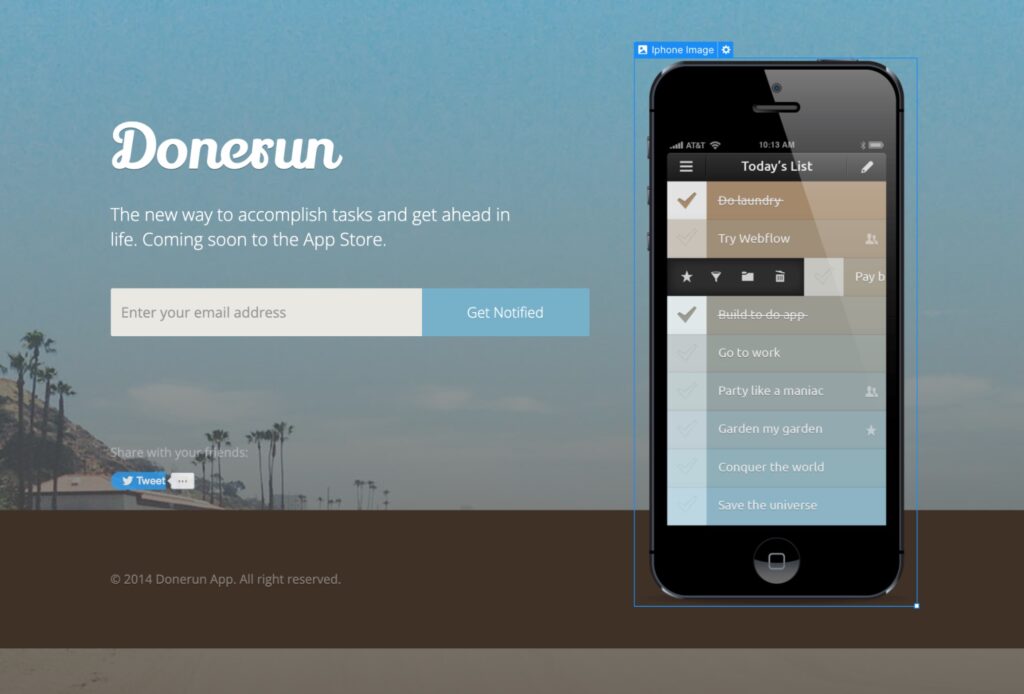
Một trong những điều thú vị về margin là chúng ta có thể sử dụng chúng để chồng lên các hộp hoặc phần tử trên một trang web. Bằng cách đặt margin là một số âm, bạn có thể khiến nó nằm chồng lên một phần tử khác.
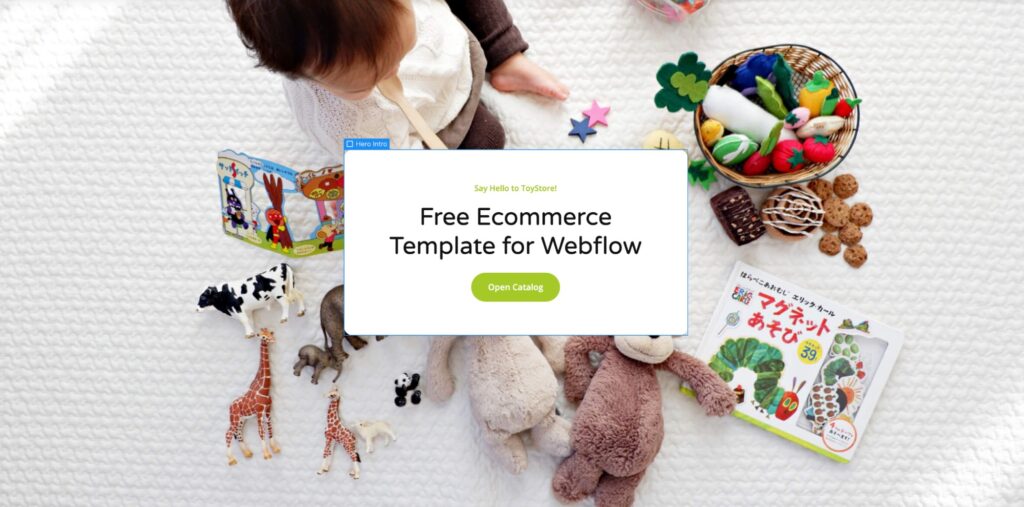
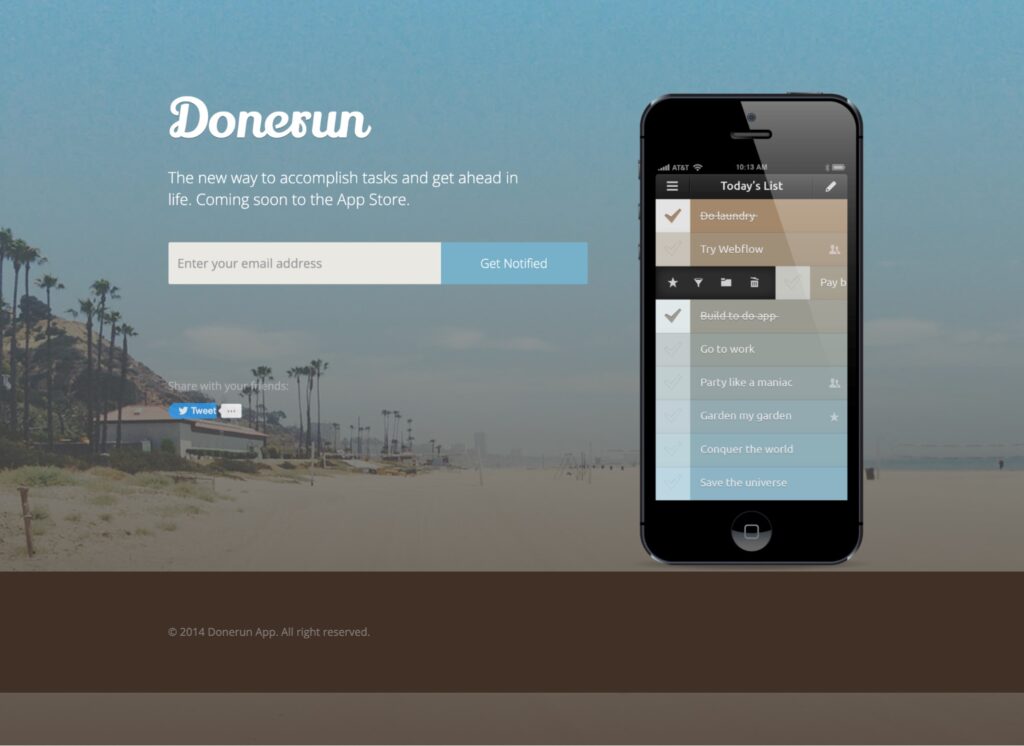
Hiệu ứng này đạt được bằng cách sử dụng các lề âm trên đầu và cuối hình ảnh. Để so sánh, đây là những gì sẽ xảy ra khi chúng tôi đặt lề hình ảnh iPhone thành 0 ở tất cả các cạnh.
IPhone không còn bị chồng lấn với dải màu ở cuối trang và giờ nó xuất hiện song song với tiêu đề bên trái của hình ảnh.
Kết luận
Qua bài viết trên đây, chắc hẳn bạn đã phân biệt được giữa margin và padding khi học html, cũng như cách sử dụng chúng cho phù hợp. Việc canh lề khéo léo tạo ra những khoảng trắng cần thiết sẽ giúp trang web của bạn “dễ thở” và đẹp mắt hơn.